Cette page est destinée aux éditeurs du site RF-EFH a des fins d’administration des galeries multimédia présentées sur la page « Médiathèque ».
Plugin utilisé: Royal 3D Coverflow
Royal 3D Coverflow affiche un carrousel de miniature (thumbnails) que le visiteur peut dérouler a sa guise. Il peut également cliquer sur la miniature centrale pour afficher l’image, la video ou le PDF dans une boite en surimpression sur le site. Il est possible d’ajouter une légende sur la miniature et dans la boite.
La miniature et sa légende sont très importantes et doivent être soignées.
Sommaire
Accéder au panneau d’administration de la médiathèque
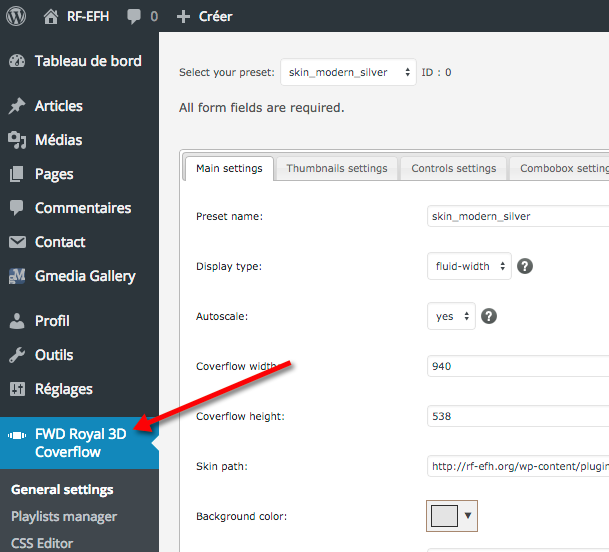
1. Dans le tableau de bord, sélectionner FWD Royal 3D Coverflow:

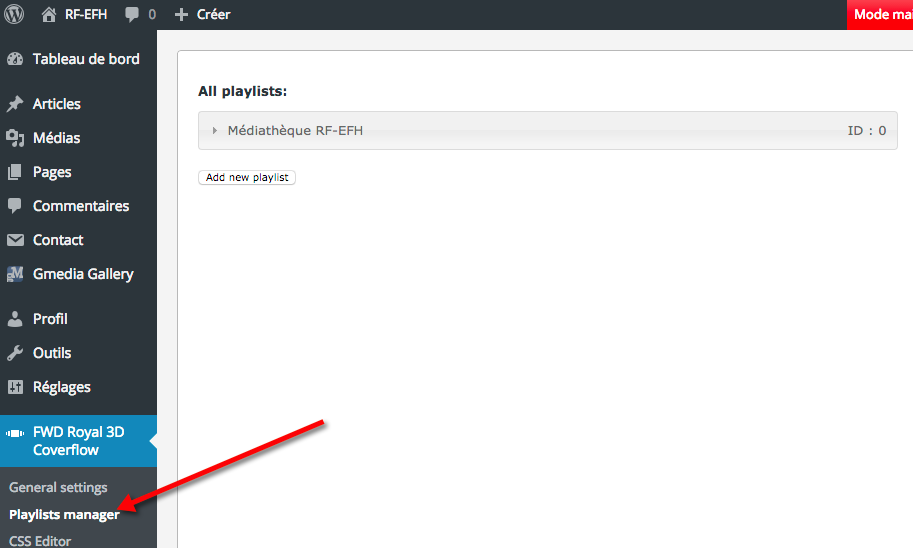
2. Cliquer sur « Playlists manager » (playlist = galerie).
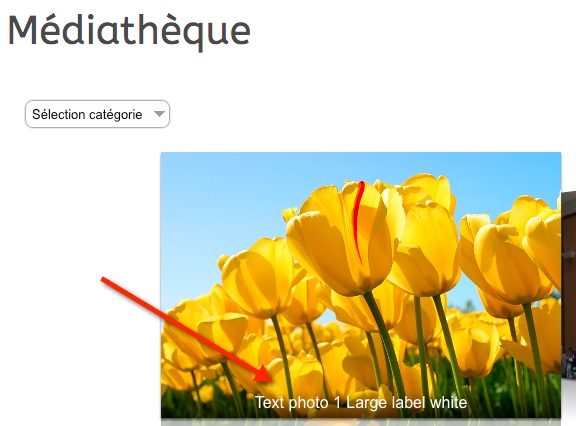
La page « Médiathèque » est paramètree pour afficher le contenu la playlist « Médiathèque RF-EFH ».

3. Cliquer sur les éléments de la galerie pour les ouvrir.
La playlist « Médiathèque RF-EFH » est configurée avec trois catégories: photos, videos et brochures. Ces catégories peuvent être changées et il est possible d’en ajouter de nouvelles: les changements et ajouts seront automatiquement affiches dans la Médiathèque.

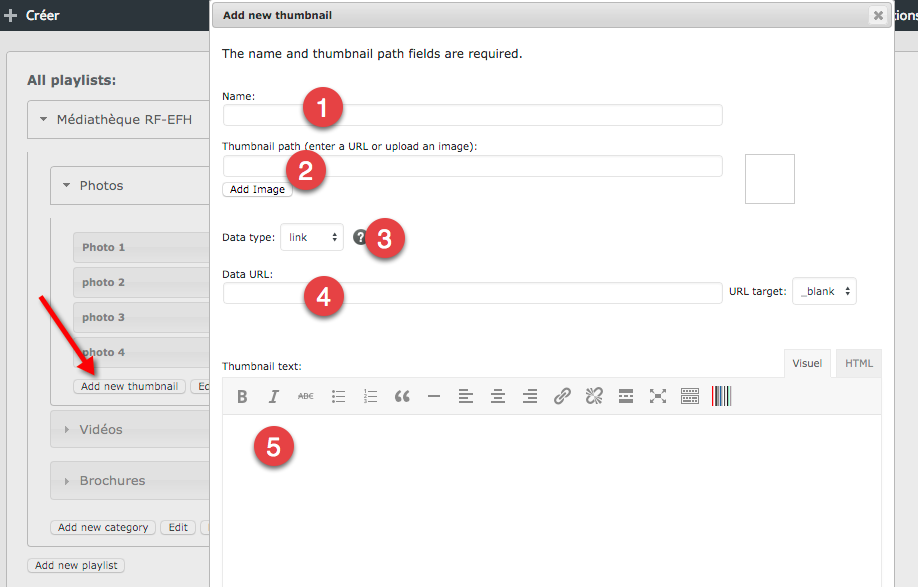
4a. Ajout d’un media (photo, video ou pdf) dans une catégorie – cliquer sur « Add new thumbnail »

- Nom du media dans la playlist (n’apparait pas sur le site)
- Sélection de la miniature (thumbmail) du media – voir les détails ci dessous.
- Choix de l’action souhaitée lorsque le visiteur clique sur le media:
- « None » – Un clic sur le media sera sans effet.
- « Link » – Un click sur le media enverra sur la page indiquée dans le champ 4 (« Data URL »). Si cette option est sélectionnée, un paramètre supplémentaire s’affiche « URL Target »:
- « _blank »: ouvre la page indiquée dans Data URL dans un nouvel onglet
- « _self »: ouvre la page indiquée dans Data URL dans le même onglet
- « Media » – Un click sur le media ouvrira le media dans une boite « lightbox » en surimpression sur le site, a utiliser pour les photos et les videos hébergées sur des sites extérieures (par exemple sur YouTube).
- « iFrame » – Un click sur le media ouvrira le media dans une boite « lightbox » en surimpression sur le site, a utiliser pour les médias stockes sur RF-EFH.
- Sélection du media a afficher lorsque la miniature est cliquée.
- Légende de la miniature: voir les détails ci-dessous.
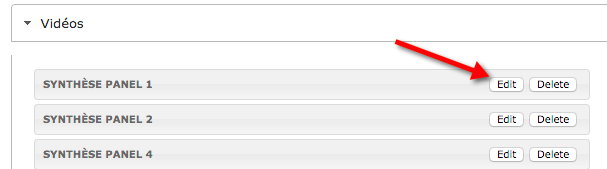
4b. Modification d’un media existant – ouvre le même écran que pour l’ajout d’un nouveau media (voir ci-dessus)

Sélection d’un media et de sa miniature
La gestion des miniatures est différente en fonction du type de media:
- La génération est automatique pour les photos.
- La génération est manuelle pour les videos et les PDF (assez complexe).
A. Ajout d’une photo
- Cliquer sur « Add new thumbnail » (voir 4.a ci-dessus)

- Choisir un nom
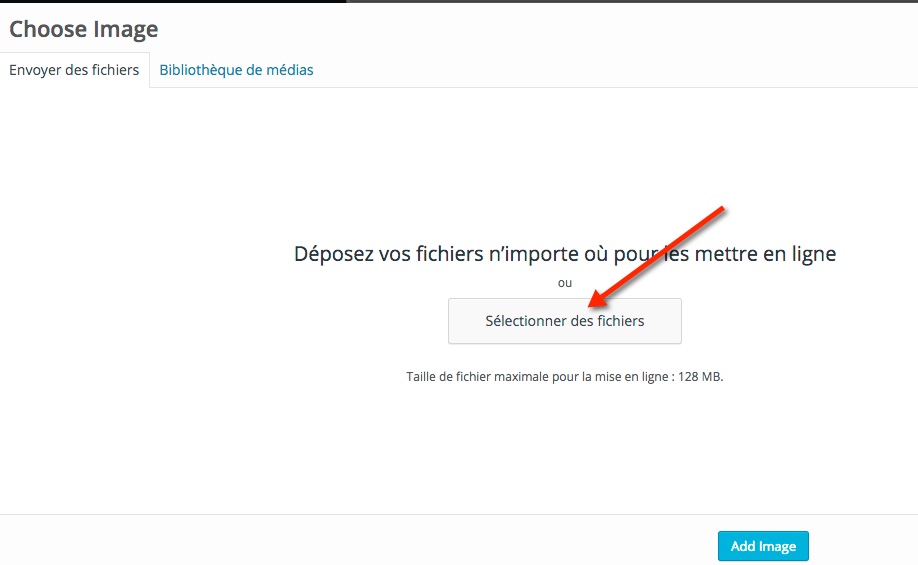
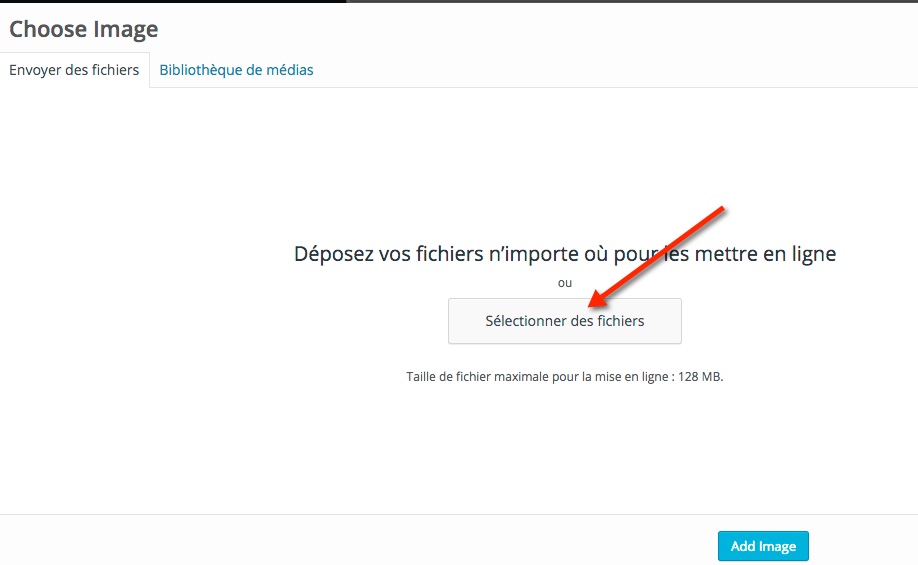
- Cliquer sur « Add Image » (Thumbnail path) – Un nouvel ecran « Choose Image » s’ouvre.
- Sélectionner la photo sur votre disque dur (note: les grandes photos seront automatiquement réduites a 2048×2048 pixels maximum)
- Cliquer sur « Add Image »: l’ecran « Choose Image » doit se fermer et le chemin de la miniature doit être maintenant complété.
- Sélectionner « Data type » = « media »
- Copier/coller le chemin de l’image de la miniature (« thumbnail path ») dans « Data URL »
- Compléter les légendes (voir ci-dessous)
B. Ajout d’une video ou d’un PDF
Création de la miniature
- La création de la miniature est manuelle et doit être exécutée au préalable:
- Ouvrir la video ou le PDF a partir de votre disque dur.
- Sélectionner l’image de la video (n’hesitez pas a avancer dans la video et a mettre en pause sur l’image voulue) ou la page du PDF a présenter en miniature.
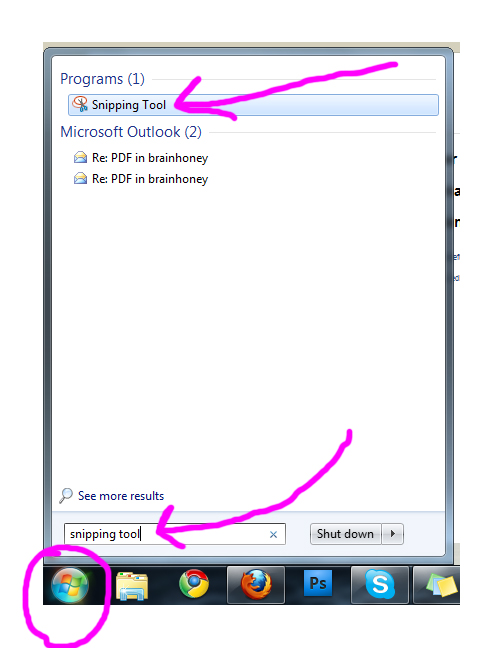
- Lancer Snipping Tool:

5. L’ecran Snipping Tool s’ouvre:
6. Cliquer sur « New »
7. Sélectionner la page du PDF ou l’image de la video en cliquant sur le coin en haut a gauche et en glissant jusqu’au coin en bas a droite, tout en restant clique.
8. La zone de l’écran sélectionnée sera affichée dans Snipping Tool. Si l’image ne convient pas, cliquer sur « New » et recommencer l’étape 7.
9. Lorsque l’image est correcte, enregistrez la (File>Save ou l’icône Disquette) avec le même nom que la video ou le PDF (mais avec une extension jpg).
10. La miniature est prête a être chargée dans la médiathèque.
Ajout du media dans la Médiathèque
- Cliquer sur « Add new thumbnail » (voir 4.a ci-dessus)

- Choisir un nom
- Cliquer sur « Add Image » (Thumbnail path) – Un nouvel ecran « Choose Image » s’ouvre.
- Sélectionner la miniature que vous venez de créer (voir ci-dessus)
- Cliquer sur « Add Image »: l’ecran « Choose Image » doit se fermer et le chemin de la miniature doit être maintenant complété.
- Sélectionner « Data type » = « media »
- Cliquer sur « Add Image » (Data URL) – Un nouvel ecran « Choose Image » s’ouvre
- Sélectionner la video ou le pdf sur votre disque dur.
- Cliquer sur « Add Image »: l’ecran « Choose Image » doit se fermer et Data URL doit être maintenant complété.
- Compléter les légendes (voir ci-dessous)
Légendes
Chaque media comporte une légende sur la miniature (« Thumbnail text ») et une légende dans la boite en surimpression (« Lightbox info text ») lorsqu’on clique sur la miniature.
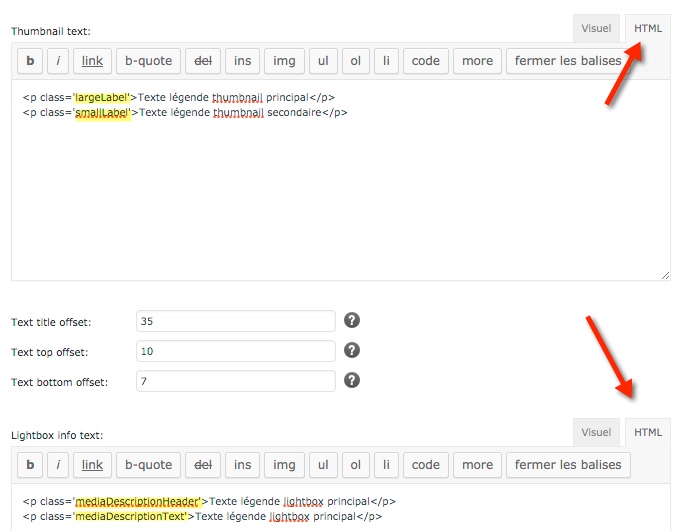
Légende miniature
Légende lightbox
Syntaxe et formatage
Ces légendes sont définies dans l’écran des éléments de la playlist, lors de l’ajout ou la modification d’un media. Royal 3D Coverflow n’offre malheureusement pas une syntaxe simple pour le formatage.
On retrouve deux zones, une pour la miniature et une pour la lightbox.
Dans chaque cas, il faut cliquer sur HTML pour activer l’éditeur de code et utiliser la syntaxe suivante:
<p class= »largeLabel »>Texte légende thumbnail principal (mettre le titre du document ici)</p>
<p class= »smallLabel »>Texte légende thumbnail secondaire (mettre la description ici)</p><p class= »mediaDescriptionHeader »>Texte légende lightbox principal(mettre le titre du document ici)</p>
<p class= »mediaDescriptionText »>Texte légende lightbox secondaire (mettre la description ici)</p>